Hey, guys and girls!
Today I would like to talk to you about good email newsletter design.
If you are trying to promote your business online you surely build your email list and send newsletters to existing and prospective customers to tell them the company news, inform about the new offers, discounts, etc.
Can I ask what is the opening rate of your newsletter?
I have one more question… What is the conversion rate from those marketing efforts?
I bet the answer is along the lines of “I wish it was higher.” Ok, this is the goal of this article.
Here I am going to recap some tips, tricks, lifehacks, and newsletter design guidelines so that you could immediately improve the percentage of both.
In fact, the rules of effective newsletter design are not that difficult.
- Make it mobile-friendly. This is quite reasonable because most of the people use their mobile gadgets to surf the net nowadays.
- Use a clean and organized layout. Stick to newsletter minimalist design. Don’t distract the reader with unnecessary details.
- Keep your text short and sweet. Nobody is going to read walls of text. Use custom fonts in an email but make sure that you are using email safe fonts. You can see a few examples of fonts that are good for your newsletter down below.
- Create a visual hierarchy. Use position, size, color, contrast, and shapes to show what’s important. It should be obvious what elements are the most important and what you want the reader to focus on at first glance. Proper font sizes and color are the easiest and most common ways designers utilize to create a sense of importance within an email body.
- Make good use of white space. It also helps to guide readers’ attention to the right places.
- Frame your content with headers and footers. This way you will impart your newsletter a professional well-polished look.
- Set the mood of your email with the help of colors. Use a color scheme that complements and reinforces your brand identity but is intentional with the choice of color schemes to create a message that resonates with your readers.
- Use stunning images. Quality pictures always grab attention. Don’t forget about the icons as well. You will find the examples of good icon sets on my list of web design goodies below. Pictures can replace many words and convey your message better.
- Embed videos/gifs. They will catch the eyes of the viewers, revive your content, and help them make a decision.
- Use an infographic maker to create engaging infographics to make your message more understandable and catching The infographic gives the reader quite a bit of information in a very clean and palatable manner, ultimately leading them to a call to action button at the end. You will see the examples of cool infographic templates in the list.
- Create a compelling call-to-action. Email marketing can create and reinforce brand awareness, but at the end of the day, you want the reader to take some kind of action. So, you’d better make your CTA prominent. Chances are that the viewer will want to click it.
Well, seems like I have covered the basics of it.
Now you can browse the examples of fonts, icons, popups, infographics, and illustrations that will make your struggle for perfect email newsletter not so challenging.
Enjoy the viewing!
Fonts
HAUS – Sans Family Font
HAUS Sans is a sans-serif font inspired by Bauhaus and historical grotesque typefaces of the 1930s. It is available in 6 weights, from ultra light to extra bold regular and italic versions. The font includes 389 glyphs, with subscripts, superscripts, ligatures and supports almost all Latin alphabets.
You can install it with a double click on the font file or copy the fonts to your system fonts folder. TTF works on Windows, Linux, and Mac.

Mega Fonts Bundle
This bundle includes 35 fonts, thousands of glyphs, and hundreds of bonus graphics. You can use them for various purposes, such as headings, signature, logos, wedding invitation, t-shirt, letterhead, signage, label, news, posters, badges, etc.

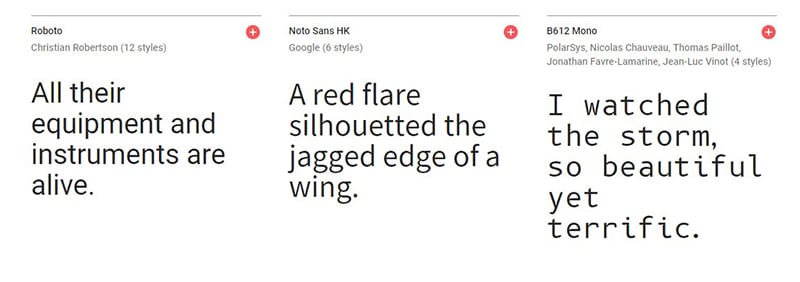
Google Fonts
Google’s font directory offers typography front and center. It allows users to explore, sort, and test fonts. You can use them in more than 135 languages.
The directory features individual type designers and foundries which gives you information about the people and their processes, as well as analytics on usage and demographics. The series of thematic collections help you discover new fonts that have been vetted and organized by Google’s team of designers, engineers, and collaborators, and their default sort organizes fonts based on popularity, trends, and your geographic location.
You can create your own highly customized collections by filtering families, weights, and scripts, plus test color themes, and review sample copy. Those collections can be shared. This makes it easier to collaborate on projects and ensures typography is optimized and streamlined throughout the design and engineering process.

Icons
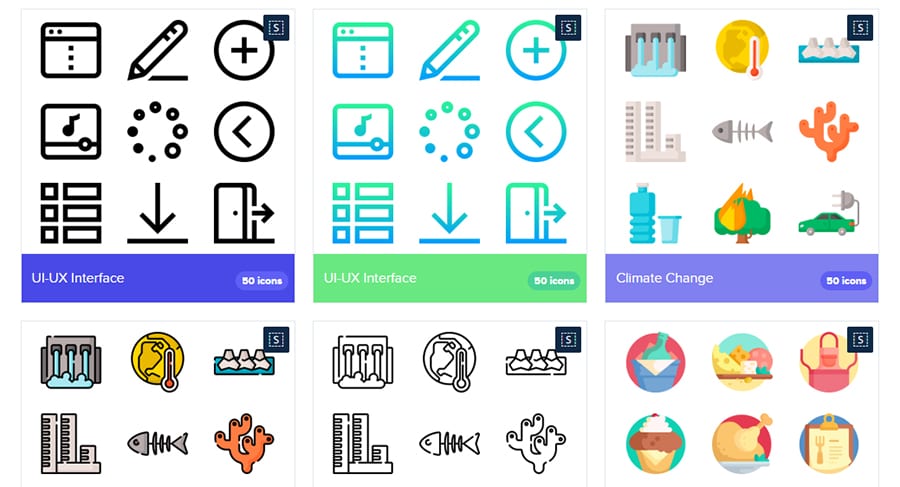
Line Iconset Template
This is a large collection of icons performed in the line style. There are three solutions in the collection: icons executed with simple lines, with blue and yellow spots filling on the background and a special green color solution for ecology icons. All of them are suitable for use in web design, printing or infographic. You can also use them for branding purposes.

Jumbo Flat Icons Pack Iconset Template
This exclusive pack of flat color icons is a perfect fit if you want to make web, print, and mobile apps designs look awesome.
Jumbo Flat Icons can give you an array of customized icons that will seamlessly blend to your original designs. They are simple yet classy. Jumbo Flat Icons are scalable. Thanks to the feature you can reduce or increase their size without impacting the Graphics quality. The icons can be used on all types of platforms including iOS, Android, Websites, etc. It’s easy to work with these icons. They have been designed neatly, with organized filing. All files are placed in separate folders with clear naming.
A complete range of handcrafted symbols that can be used invariably in digital and print designs is also included. The process of expanding the range of icons in this bundle is already running. All new updates will be available for you for free. With this package, you can download icons bundle of 1500 pixel perfect highly detailed vector icons in 5 formats.
It offers separate Adobe Illustrator (AI) files for all categories, separate EPS files for all categories, separate Adobe Photoshop files (PSD) files for all categories, isolated PNG files in 5 sizes (32px, 64px, 128px, 256px, 512px), and isolated SVG files.

FlatIcon
FlatIcon offers a ton of free icons as well as other web design stuff.
Their goal is to help you bring your ideas to life. They grow bigger every day. They provide you with the top-quality content: illustrations, photos, icons, mockups, tutorials, and courses. Freepik is one of Europe’s fastest-growing start-ups. According to Financial Times, the website is one of the 1000 Europe’s fastest-growing companies. They have 18 million monthly unique users, 50 million monthly views, 100 million monthly downloads, and 4,5 million graphics resources.


PopUp
JetPopup
JetPopup allows to create and add popups to pages. When adding them you’ll be able to use Elementor widgets to create the needed layout and add content to it. You will also be able to customize the popup design. Use JetPopup to change the stylization of the created popups without any previous CSS knowledge using multiple style settings. The plugin lets you trigger events. Choose the events, set timers, and dates when the popup blocks are to appear on the page, to make them more efficient. You can select from the pre-designed templates. Having lots of stylish versatile templates on different purposes at hand you’ll be able to add popups within few clicks.

Infographic Elements
Infographic Bundle | 900+ Vector Infographic Elements
Here you will find a set of infographic elements templates & vector kits to design your infographic. The variety of infographics includes over 150+ different popular 3D realistic business infographics elements. You can use these infographic elements in your upcoming new projects like powerpoint presentation, brochure design, annual report, business trend, business analysis, CV, advertising, marketing, promotional email or any other way you want. The designers used the current and fresh color scheme. The type can be changed to anything that matches your design preference. You can make plenty of individual infographics from this pack. You won’t experience any issues editing these vector files if you know how to work in Adobe Illustrator or other vector editing software.

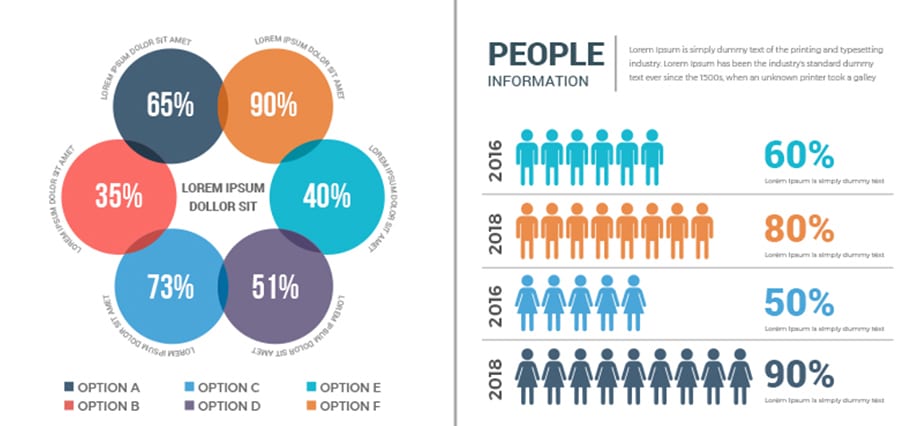
Conceptual Infographic Elements
This is a set of conceptual elements for creating your own infographic. You can use it for all sorts of business, project, seminar, banner, presentation, etc. All main elements can be changed in a click. The elements in the set are easy to customize and edit.
They are well organized, designed in high resolution, fully layered, and have live editable text. Main files of the set include Photoshop PSD file with live text, vector AI file with editable text, vector EPS10 file with live text, high-resolution JPEG image, high-resolution transparent PNG image, information file, and Read Me file.

For more help creating stellar infographics, check out this infographic design guide from Visme.
Illustrations
Stubborn Illustration
With Stubborn Illustration you can create a unique story for a website, application, or presentation. The pack includes 30 main illustrations and 30 background images. Change and overlap them. This will help you quickly illustrate an idea of your startup. You can use these illustrations to illustrate a story on your website, book, postcard or any of design piece you can think of.

Bearded Men Generator Illustration
This Generator Illustration is a stylish solution for your project. Original graphics can improve any presentation, website, ad, or cover. The set allows you to create different postures of bearded men. Poses, activity, movements, emotions from everyday life. Using separate parts of the body and objects, you can generate new postures, emotions, and movements. The pack includes vector EPS10 files and raster layered PSD files: 28 ready postures, more than 80 separate elements (body parts + objects).

Freepik
I have already mentioned this free resource above. If your imagination has no limits, this website will work well for you. It offers a nice collection of illustrations that will surely make your newsletter a powerful marketing mean.

Over To You
I hope this article was useful and now you have some guidelines as well as helpful resources to make your email marketing campaigns more successful. Please drop me a line in the comments if you have further questions, thoughts, suggestions, whatever. Please also feel free to share your tips for crafting a newsletter.
Thanks for reading this piece of content. Wish you to succeed in your email marketing campaigns.
P.S. Don’t forget about social media activities. When people want to know more about your company and the services you render they go to research your social media profiles. Please take a look at the social media plan template. Stuff like that helps to integrate your social media blocks seamlessly and beautifully.




